Sinds enige tijd biedt Twitter de mogelijkheid om een Twitter Card aan je Tweet te koppelen. Maar wat zijn Twitter Cards eigenlijk? Is het zinvol om te benutten en zo ja, hoe doe je dat dan? In dit artikel ga ik dieper in op deze functie en laat ik zien hoe je er zelf ook gebruik van kunt maken.
Het is natuurlijk al weer veel te lang geleden dat ik de nodige aandacht aan dit blog heb gegeven. Ik heb gewoon te veel activiteiten momenteel 🙂 Maar dat ga ik veranderen, want ook dit blog speelt een belangrijke rol in het geheel aan online activiteiten. Ok, mijn WordPress Blog is de grootste, maar er is veel méér dan dat allene dat ik leuk vind om te doen en over te schrijven. Méér updates hier op korte termijn dus. Niet alleen over webdesign en open source technieken, maar ook over social media en online marketing!
Één van de technieken waar ik al een paar jaar mee bezig ben en inmiddels toch ook vrij succesvol, is het gebruik van Twitter. Deze keer pakken we daar een relatief jonge optie uit: de Twitter Cards.
Wat zijn Twitter Cards?
Deze vraag kan ik het beste beantwoorden door enkele voorbeelden te geven. Twitter omschrijft de cards zelf als een mogelijkheid om een ‘media experience’ (media ervaring?) toe te voegen aan je tweets. In het kort komt het erop neer dat de gebruiker die je tweet opent direct al meer informatie kan zien. Goed, eerst een paar voorbeelden.
1. Twitter Summary Card

Deze wordt gebruikt voor links naar een website, waarbij de gebruiker direct een deel van de inhoud te zien krijgt. Mits de eigenaar van de site Twitter Card geactiveerd heeft. Dat heb ik inmiddels. Verderop meer hierover.
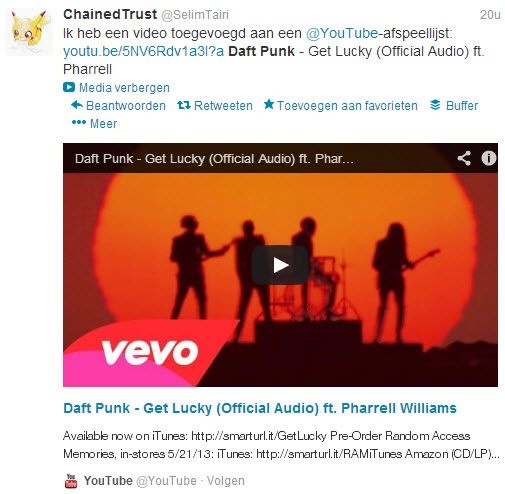
2. Twitter Player Card

Met de Twitter Player Card kunnen verschillende media zoals audio en video direct zichtbaar gemaakt worden in de tweet. De video speelt dus direct af.
3. Twitter Product Card

Deze is marketing technisch natuurlijk erg interessant. Niet alleen tweeten over je product, maar ook direct eigenschappen en de prijs tonen. Hiermee wordt de stap tot het plaatsen van een bestelling door de lezer verder verkleind.
Andere varianten die je tegen kunt komen zijn:
Photo Card – een foto die direct getoond wordt in de tweet. Deze zien we al veel.
Gallery Card – een collectie foto’s in een tweet. Ik ben hem nog niet tegen gekomen, behalve enkele voorbeelden op sites die over dit onderwerp schreven.
App Card – een twitter card die details van een app laat zien waarmee de lezer de app in één keer kan installeren op zijn/haar eigen device.
Daar zit dus veel potentie in om net dat beetje extra aandacht te krijgen dat nodig is om een gebruiker te laten klikken op jouw link of naar jouw product!
Wil je ook Twitter Cards gebruiken?
Heb je een eigen website of blog? Dan ligt in ieder geval het gebruik van de Twitter Summary Card voor de hand. Maar hoe doe je dat? Eigenlijk is het zo moeilijk niet. Om de Twitter cards te benutten moet je twee dingen doen:
1. Een paar regels Html code aan je pagina’s toevoegen
2. Je website aanmelden bij Twitter voor het gebruik van de Twitter Cards.
Meer informatie over de verschillende typen Twitter Cards en de Html code die je moet genereren vind je op de Twitter Developers webite. Kies het gewenste type card en je krijgt een stukje voorbeeldcode te zien. Maar dat is aan de ontwikkelaars.
Voor gebruikers van een CMS zoals WordPress of Joomla zijn er eenvoudigere methoden.
WordPress Twitter Cards Plugin

De gratis WordPress JM Twitter Cards Plugin doet precies wat je nodig hebt om eenvoudig met Twitter cards aan de slag te gaan. Het enige dat je nu nog hoeft te doen is je website laten valideren door Twitter. Er zijn overigens meerdere plugins in omloop. Maar deze gebruik ik zelf op mijn WordPress blog en werkt prima.
Joomla extensies
Iets minder lijken de Twitter Cards vertegenwoordigd bij Joomla. Toch heb ik twee extensies gevonden die het gewenste resultaat behalen. De module Twitter Article Card maakt een summary card voor je aan, maar biedt beperkte mogelijkheden. Bovendien is de module niet gratis, je betaalt zo’n 6 euro.
Een andere mogelijkheid is het inzetten van de plugin Perfect Open Graph Tags, waarmee je zowel de juiste html tags voor Facebook als voor Twitter genereert. Maar ook deze extensie is niet gratis en kost 10 euro.
Ok, dus de code is opgenomen in je site? Controleer het even door de source(bron) van je pagina te bekijken. Zijn de Twitter tags aanwezig? Dan kun je je website nu laten valideren door Twitter. Kies het gewenste type en klik op Validate en Apply. Twitter geeft aan dat het wel een paar weken kan duren voordat je site wordt beoordeeld en dat doet het ook. Maar als alles goed is gegaan dan krijg je na enige weken een e-mail ter bevestiging van de activatie.
Gebruik je de Twitter Cards al? En zo ja, welk type pas je toe op jouw website?

Heb gisteren JM Twitter Cards plugin geinstalleerd.
Maar, moet ik nou URL van blog of van een post valideren?
BTW: kreeg binnen een minuut de validatie van Twitter.
Maar, ik zie ze niet verschijnen op m’n timeline.
OOK: ik kan nergens de lengte van de summary invoeren. Kan hier geen screendump aanhechten, maar het ziet er bij mij anders uit dan in artikel hierboven.
Hallo Paul
Dat kan want dit artikel is van bijna 2 jaar geleden. En in zo’n periode verandert er al weer veel.
Je moet de url van je website verifiëren, niet die van een individueel artikel. Dat doe je dus eenmalig.
Mijn ervaring is dat, ook als je de verificatie van Twitter binnen hebt, het daarna nog wel even kan duren voordat je ze ziet verschijnen in je timeline.
Je kunt die lengte tegenwoordig inderdaad niet meer instellen. Is een beperking van Twitter.
Kom je er niet uit, bekijk dan even de tutorial video’s die vanaf de plugin instellingen af te spelen zijn.
Succes!